-
[Flutter] IOS, Android App icon 적용Development/Flutter 2022. 8. 22. 20:25728x90
문제
Flutter에서 만든 App의 아이콘을 만들어 적용하는 방법에 대해 알아볼 것이다.
각 운영체제에서는 phone, tablet, store에 표시되는 아이콘 크기가 다르므로 이에 대응해야 한다.
해결방법
App Icon Generator
appicon.co
위 링크를 통하여 이미지 한장으로 IOS, Android 아이콘이 생성이 가능하다.

이미지 파일을 드래그앤 드롭으로 업로드 후 Generate을 누르면 압축형식 파일이 다운로드된다.
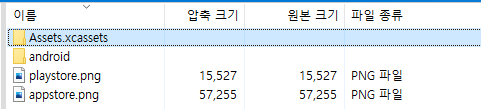
파일내용은

Assets.xcassets 는 IOS / android 는 안드로이드 아이콘 파일이 담겨있다. 로 구성되어 있다.
Android Icon 경우

압축된 android 풀더에 있는 아이콘 파일을 [프로젝트명]\android\app\src\main\res에 옮김
//빌드과정 생략//

에뮬레이터에서 결과 IOS Icon 경우
압축된 Assets.xcassets/AppIcon.appiconset 폴더를 [프로젝트이름]\ios\Runner\Assets.xcassets 폴더로 옮기면 된다.
//빌드과정 생략//

IPhone 단말기에서 결과 'Development > Flutter' 카테고리의 다른 글
[Flutter] GetX Package 설치 (0) 2022.08.25 [Flutter] web 으로 실행 (0) 2022.08.25 [Flutter] Play Store 에서 출시된 App 버전 높이기 (0) 2022.08.22 [Flutter] Android 배포파일 .aab 파일 생성 (0) 2022.08.22 [Flutter] APK 파일 생성하기 (0) 2022.08.22